I. Préambule▲
Pour commencer, vous devez ajouter un contrôle ShockwaveFlash dans la feuille de calcul ou dans un UserForm, afin de visualiser les animations Flash.
I-A. Ajouter un contrôle ShockwaveFlash dans la feuille de Calcul▲
Cliquez sur le bouton « Autres contrôles » dans la barre Boîte à outils Contrôles.
Sélectionnez la ligne « Shockwave Flash Object ».

Ensuite, placez et redimensionnez l'objet dans la feuille de calcul.
Le chemin complet du fichier Flash qui va s'afficher à l'écran doit être indiqué dans la propriété Movie.
Par défaut, si le fichier .swf est déplacé sur le disque dur, vous devrez modifier le chemin dans la propriété Movie. De la même manière, vous devez joindre le fichier Flash et réadapter le chemin lorsque vous transférez le classeur sur une autre poste de travail. Pour vous affranchir de cette contrainte et intégrer le fichier Flash directement dans le classeur, précisez la propriété EmbedMovie = True.
I-B. Ajouter un contrôle ShockwaveFlash dans un UserForm▲
Créez un UserForm.
Vous allez ensuite choisir le contrôle ShockwaveFlash dans la boîte à outils (Menu Affichage/Boîte à outils).
Si l'objet ShockwaveFlash n'apparaît pas dans la fenêtre, faites un clic droit dans la boîte à outils.

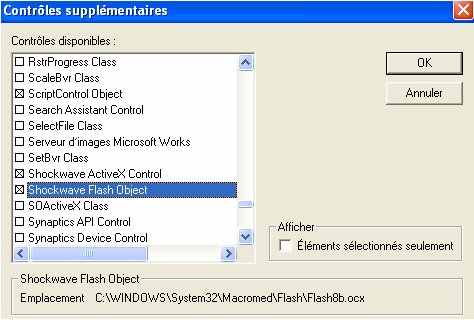
Sélectionnez l'option « Contrôles supplémentaires ».

Cochez la ligne « ShockWave Flash Object ».
Cliquez sur le bouton OK pour valider.
Ensuite, placez et redimensionnez l'objet dans l'UserForm.
II. Piloter l'animation▲
Lorsque vous manipulez par macro les objets constituants l'animation, vous devez connaître leur nom.
Dans les exemples qui suivent et dans le fichier en téléchargement, l'animation Flash « demoFlash.swf » contient :
une zone de Texte nommée « ZoneText1 »
et
un bouton nommé « bouton ».
II-A. Charger et jouer l'animation dans un UserForm▲
Pour débuter, utilisez cette procédure qui spécifie le fichier qui doit être visualisé et permet de démarrer la lecture.
'Chargement du fichier .swf
ShockwaveFlash1.Movie = "C:\demoFlash.swf"
'Lecture
ShockwaveFlash1.Play
Si vous souhaitez récupérer le nom du fichier en cours de lecture :
'Afficher le chemin et le nom de l'animation en cours d'utilisation
MsgBox ShockwaveFlash1.MovieII-B. Modifier et récupérer la couleur de fond de l'animation▲
La propriété BackgroundColor permet de spécifier la couleur de fond.
Vous pouvez indiquer une couleur au format RGB ou une valeur type Long.
'Modifie la couleur
ShockwaveFlash1.BackgroundColor = RGB(245, 125, 250)
'ShockwaveFlash1.BackgroundColor = 1245789'Récupère la code couleur (Retourne une valeur Long)
MsgBox ShockwaveFlash1.BackgroundColorII-C. Zoomer dans l'animation▲
Lorsque vous appliquez un zoom, les valeurs sont attribuées en pourcentage par rapport à l'affichage actuel.
'Zoom +
ShockwaveFlash1.Zoom 95'Zoom -
ShockwaveFlash1.Zoom 105'Réaffiche l'animation à sa taille initiale
ShockwaveFlash1.Zoom 0'L'affichage de l'animation n'est pas modifié
ShockwaveFlash1.Zoom 100II-D. Modifier et vérifier la qualité d'affichage▲
La propriété Quality2 permet de spécifier la qualité d'affichage :
'Modifie la qualité (qualité basse)
ShockwaveFlash1.Quality2 = "Low"Les 2 autres options disponibles sont HIGH et MEDIUM.
'Pour vérifier la qualité d'affichage en cours
MsgBox ShockwaveFlash1.Quality2II-E. Modifier et vérifier le type de cadrage appliqué dans la fenêtre d'affichage▲
Utilisez la propriété ScaleMode pour personnaliser le cadre d'affichage :
'Modifier le cadrage
ShockwaveFlash1.ScaleMode = 3
Les valeurs possibles:
0 : toute l'animation est visible dans la fenêtre d'affichage sans garder les proportions. Possibilité de distorsions ;
1 : redimensionne l'animation dans la zone disponible, en conservant les proportions ;
2 : toute l'animation est visible dans la fenêtre d'affichage sans garder les proportions. Il n'y a pas de distorsions, mais une possibilité de rognage ;
3 : l'animation n'est pas redimensionnée.
'Vérifie le mode de cadrage appliqué
MsgBox ShockwaveFlash1.ScaleModeII-F. Modifier et vérifier le type d'alignement dans la fenêtre d'affichage▲
La propriété AlignMode définit la position de l'animation dans le contrôle ShockwaveFlash.
Les valeurs possibles :
0 : Centre ;
1 : Gauche ;
2 : Droite ;
4 : Haut ;
8 : Bas/
'Positionne l'animation sur la gauche de la fenêtre
ShockwaveFlash1.AlignMode = 1
Remarque
Il est possible d'associer les alignements verticaux et horizontaux pour repositionner l'animation.
Par exemple, si vous souhaitez positionner l'animation en bas(8) et à droite(2) :
8 + 2 = 10.
Vous pouvez donc écrire :
ShockwaveFlash1.AlignMode = 10'Vérifie la position de l'animation
MsgBox ShockwaveFlash1.AlignModeII-G. Redéfinir la position et les dimensions de l'animation▲
La syntaxe est :
ShockwaveFlash1.SetZoomRect PositionHorizontale, PositionVerticale, Largeur, Hauteur
Les valeurs attribuées sont en Twips.
ShockwaveFlash1.ScaleMode = 1 'permet de redimensionner l'animation en dehors du cadre
ShockwaveFlash1.SetZoomRect 0, 0, 5000, 3000'Réinitialise l'affichage
ShockwaveFlash1.ScaleMode = 0
ShockwaveFlash1.SetZoomRect 0, 0, 0, 0II-H. Ne pas autoriser l'utilisation du menu contextuel de navigation(clic droit)▲
Il est possible d'empêcher l'affichage du menu contextuel (Zoom, qualité, Boucle…) en appliquant la valeur False dans la propriété Menu :
ShockwaveFlash1.Menu = False
'Attribuez la valeur True pour réafficher le menu contextuel'Pour vérifier la valeur attribuée
MsgBox ShockwaveFlash1.MenuII-I. Vérifier l'état de chargement d'une animation Flash▲
Il est important de connaître le statut d'une animation avant de déclencher une action, afin de ne pas provoquer des messages d'erreur. Effectivement, certaines propriétés ne fonctionnent pas si le fichier n'est pas partiellement ou totalement chargé.
Les macros suivantes permettent de contrôler ce statut :
MsgBox ShockwaveFlash1.ReadyState
Les valeurs renvoyées :
0 : aucune animation n'est attribuée à la propriété Movie ;
3 : l'animation est en cours de chargement et certaines actions sont déjà possibles ;
4 : l'animation est complètement chargée et accessible.
L'évènement OnReadyStateChange et l'argument NewState permettent de suivre le statut de l'animation :
Private Sub ShockwaveFlash1_OnReadyStateChange(ByVal newState As Long)
Debug.Print Now & " - " & newState
End Sub
pour afficher le pourcentage de chargement d'une animation :
MsgBox ShockwaveFlash1.PercentLoaded & " %"II-J. La gestion des Frames contenus dans l'animation▲
'Compte le nombre de Frames contenus dans l'animation
MsgBox ShockwaveFlash1.TotalFrames'Pour atteindre le 1er Frame
ShockwaveFlash1.GotoFrame 0'Affiche l'index du Frame actif
MsgBox ShockwaveFlash1.CurrentFrameII-K. Quelques actions sur les séquences de lecture▲
Les macros suivantes montrent comment effectuer quelques manipulations de base sur les fichiers Flash :
* Arrêter la lecture ;
* Relancer la lecture ;
* Vérifier si le fichier est en cours de lecture ;
* Repositionner l'animation au début ;
* Définir si l'animation doit être jouée en boucle.
'arrête la lecture
ShockwaveFlash1.Stop'Lance la lecture
ShockwaveFlash1.Play'Vérifie si l'animation est en cours de lecture (renvoie VRAI ou FAUX)
MsgBox ShockwaveFlash1.Playing'Arrête et replace l'animation au début
ShockwaveFlash1.ReWind'Définir si la lecture doit se faire en boucle (redémarrer quand on arrive en fin de lecture).
'Attribuez une valeur TRUE ou FALSE
ShockwaveFlash1.Loop = True'Vérifie si la lecture tourne en boucle (renvoie VRAI ou FAUX)
MsgBox Feuil1.ShockwaveFlash1.LoopII-L. Récupérer les informations d'une zone de texte▲
La méthode GetVariable renvoie le contenu de l'objet spécifié, par exemple « ZoneText1 » dans la macro suivante :
'Récupère le texte qui apparaît dans un champ nommé "ZoneText1"
MsgBox ShockwaveFlash1.GetVariable("ZoneText1")II-M. Modifier une zone de texte▲
La méthode SetVariable affecte une chaîne de caractères à l'objet spécifié, par exemple « ZoneText1 » dans la macro suivante :
'Modifie la zone de texte nommée "ZoneText1"
ShockwaveFlash1.SetVariable "ZoneText1", "Bonjour " & Application.UserNameII-N. La version Flash utilisée▲
Vous pouvez également utiliser le contrôle ShockwaveFlash pour récupérer la version de l'application Flash installée.
MsgBox ShockwaveFlash1.GetVariable("$version")
La signification du résultat : (Par exemple WIN 8,0,24,0 )
Win : Plate-forme utilisée (Windows)
8 : Numéro de version Majeure de Flash
24 : Numéro de version mineure
III. Modifier les propriétés des objets contenus dans l'animation▲
La méthode TSetProperty permet de modifier les propriétés d'un objet contenu dans l'animation.
La syntaxe
ShockwaveFlash1.TSetProperty « LeNomDeLObjet », « IndexPropriété », « LaValeurAffectée »
Remarque
Les valeurs affectées doivent toujours être de type « String ».
III-A. La liste des index de propriétés▲
0 : Position horizontale de l'objet dans l'animation (en Pixels)
1 : Position verticale de l'objet (en Pixels)
2 : Non testé
3 : Non testé
6 : Transparence (en pourcentage)
7 : Masquer / Afficher (0 / 1)
8 : Largeur de l'objet (en Pixels)
9 : Hauteur de l'objet (en Pixels)
10 : Rotation de l'objet (en degrés)
13 : Nom de l'objet
19 : Qualité (LOW, MEDIUM, HIGH)
III-B. Quelques exemples d'utilisation▲
Si vous désirez masquer ou afficher un objet nommé « bouton » :
'Affectez la valeur 0 pour masquer
ShockwaveFlash1.TSetProperty "bouton", 7, "0"'Affectez la valeur 1 pour afficher
ShockwaveFlash1.TSetProperty "bouton", 7, "1"
Vous pouvez aussi affecter une transparence à l'objet « bouton » :
ShockwaveFlash1.TSetProperty "bouton", 6, CStr(ScrollBar1.Value)
'CStr(ScrollBar1.Value) correspond à une valeur entre 0 et 100 %
Modifier les dimensions de l'objet « bouton » :
ShockwaveFlash1.TSetProperty "bouton", 8, "90" 'Largeur de l'objet
ShockwaveFlash1.TSetProperty "bouton", 9, "40" 'Hauteur de l'objet
Modifier la position horizontale et verticale de l'objet « bouton » :
ShockwaveFlash1.TSetProperty "bouton", 0, "40" 'Position horizontale
ShockwaveFlash1.TSetProperty "bouton", 1, "200" 'Position verticale
Affecter une rotation à l'objet « bouton » :
ShockwaveFlash1.TSetProperty "bouton", 10, CStr(ScrollBar2.Value)
'CStr(ScrollBar2.Value) correspond à une valeur entre 0 et 360 °
Renommer l'objet « bouton » :
ShockwaveFlash1.TSetProperty "bouton", 13, "Nouveau_Nom"IV. Consulter les propriétés des objets contenus dans l'animation▲
La méthode TGetProperty permet de récupérer les valeurs attribuées aux différentes propriétés.
La syntaxe
ShockwaveFlash1.TGetProperty « LeNomDeLObjet », « IndexPropriété »
IV-A. La liste des index de propriétés▲
0 : Position horizontale de l'objet dans l'animation (en Pixels)
1 : Position verticale de l'objet (en Pixels)
2 : Non testé
3 : Non testé
4 : Index du frame actif
5 : Nombre total de frames
6 : Transparence (en pourcentage)
7 : Masquer / Afficher
8 : Largeur de l'objet (en Pixels)
9 : Hauteur de l'objet (en Pixels)
10 : Rotation de l'objet (en degrés)
13 : Nom de l'objet
15 : Chemin et Nom de l'animation
19 : Qualité (LOW, MEDIUM, HIGH)
20 : Position horizontale du curseur de la souris (en Pixels)
21 : Position verticale du curseur de la souris (en Pixels)
IV-B. Quelques exemples d'utilisation▲
Récupérer la position horizontale de l'objet nommé « bouton » :
MsgBox ShockwaveFlash1.TGetProperty("bouton", 0)
Récupérer l'angle de rotation attribué à l'objet « bouton » :
MsgBox ShockwaveFlash1.TGetProperty("bouton", 10) & " degrés"
Récupérer la position horizontale de la souris par rapport à l'objet « bouton » :
MsgBox ShockwaveFlash1.TGetProperty("bouton", 20)Remarque
L'axe central de l'objet correspond au point 0.
V. La gestion des évènements▲
La méthode FSCommand permet d'être informé lorsqu’un évènement géré survient dans l'animation.
Private Sub ShockwaveFlash1_FSCommand(ByVal command As String, ByVal args As String)
MsgBox command & " / " & args
End SubL'argument Command renvoie le nom de l'objet.
L'argument args renvoie l'action associée à l'objet.
Vous pouvez ainsi déclencher une macro lorsqu'une action précise survient dans l'animation :
Private Sub ShockwaveFlash1_FSCommand(ByVal command As String, ByVal args As String)
If command = "monBouton" And args = "monAction" Then
'...
'...
End SubNota
L'animation demoFlash.swf qui se trouve en téléchargement ne gère pas d'évènement.
VI. Téléchargement▲
Vous trouverez quelques exemples d'utilisation en pièce jointe.
Le Zip contient un classeur Excel et un fichier .swf.
Téléchargez les fichiers Zippés.




